本記事の内容
- WordPress『AFFINGER5』でブログタイトルが2行にまたがってしまうのを対策する方法まとめ
本記事を読んでほしい人
- ヘッダーとフッターでブログタイトルが2行にまたがっていて困ってる人
- ブログタイトルが変なところで改行されて困ってる人

ももたろ

ブログタイトルを1行表示したい!
こんなお悩みをお持ちの人は
本記事で解説する設定で
解決できます!
設定にはCSSを使います。
苦手意識がある人でも、コピペでOK!

ももたろ
本記事ではWordPressテーマ
『AFFINGER5』を使用の前提で書いています。
他のテーマをお使いの場合は
自分の環境に合わせて読み替えてください。

ももたろ
結論:どう設定すればいいの?
結論を言ってしまうと、
下記のCSSコードを
コピペすればOKです。
header .sitename{
font-size: 100%;
}
#footer .footerlogo{
font-size: 100%;
}
step
1上記のコードをコピー
上記のCSSコードをコピーします。
step
2CSSコードを貼り付ける場所に移動
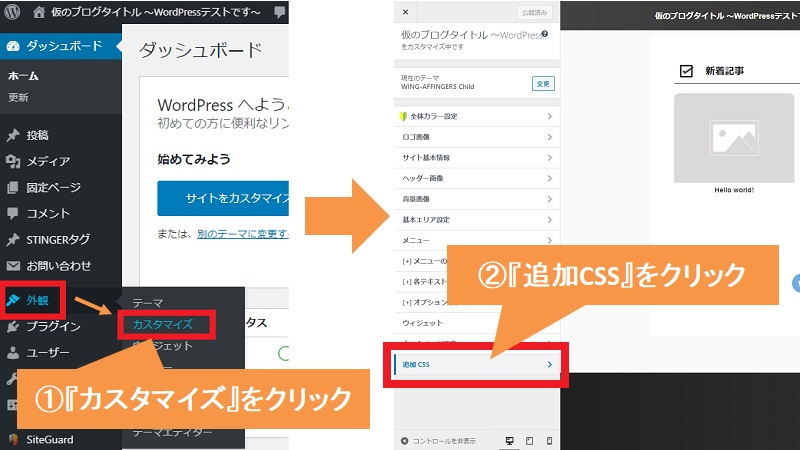
WordPress管理画面で、以下に移動します。
『外観』 → 『カスタマイズ』 → 『追加CSS』
step
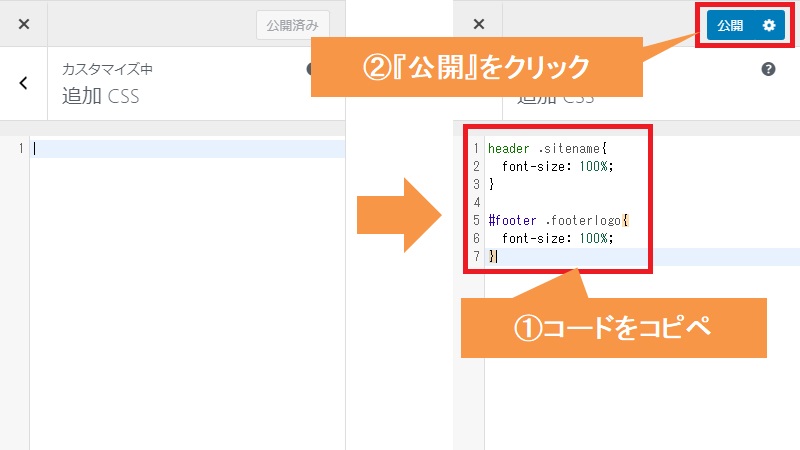
3コード貼り付け
CSSコードを貼り付けて、『公開』をクリックします。

ももたろ
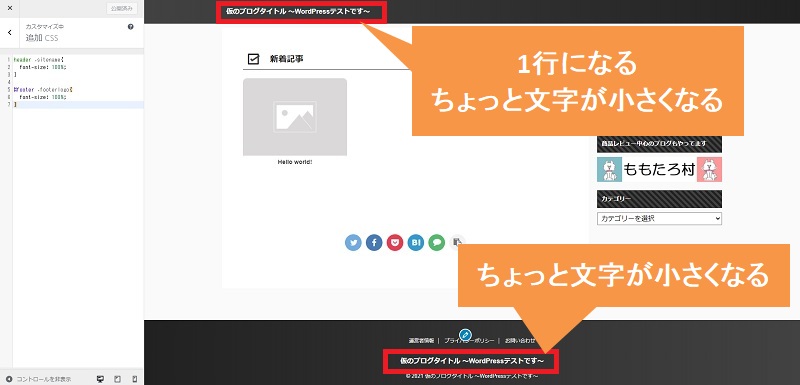
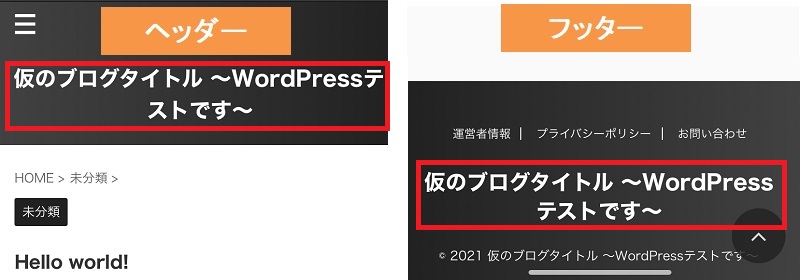
PC閲覧時
CSSコードをコピペして
レイアウトを確認すると、
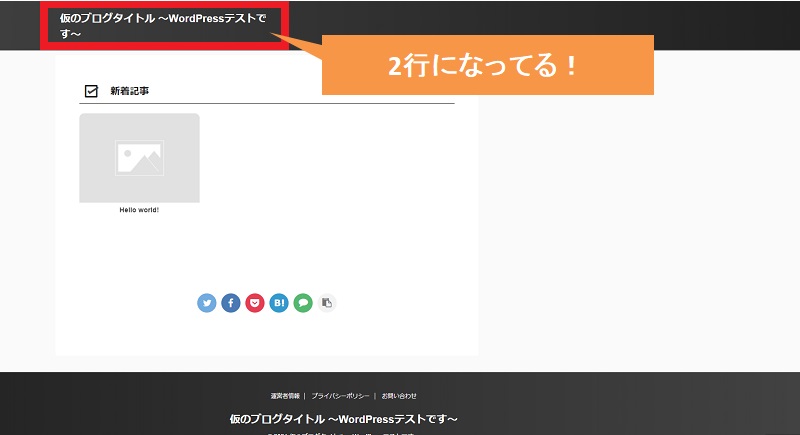
2行になっていたブログタイトルが
1行で収まっています。
変更前
変更後
スマホ閲覧時(画像はiPhone11です)
PC閲覧時では2行にまたがって
表示されていないから大丈夫!
でもスマホ閲覧時では、
文字数によっては2行表示されている
場合があります。
そんな場合でも本設定をしておけば安心です。
変更前
変更後
注意点!
上記のCSSコードをコピペしても、
ブログタイトルが
30文字以上になると
改行されてしまいます。
ブログタイトルに
キーワードを入れすぎていると
起こりえますね。
その場合はタイトル再考を考えましょう。
まとめ:体裁を整えてタイトルをかっこよく表示しよう!
ブログタイトルが
2行にまたがってしまう場合の
対処法を紹介しました。
変な位置で改行されていると
見栄えが悪いですよね。
本記事で紹介しているCSSを使って
かっこよく表示できるように
体裁を整えてましょう。
よかったらこの記事も読んでみてください。
本ブログの人気記事
-

-
Amazonでお得にお買い物する方法まとめ
僕自身がAmazonでお買い物することが多いので、備忘録的な感じになりますが、普段からお得にお買い物する方法をまとめます。良かったら参考にしてみてください。 お得っていうのは送料無料だったり、ポイント ...
続きを見る
【ヒゲ脱毛体験談】湘南美容クリニックに休まず4年間通い続けた結果と、これから始める人に向けてアドバイス
ヒゲ脱毛でSBC(湘南美容クリニック)に4年間サボらずに通い続けた結果と、これからヒゲ脱毛をやる人へのアドバイスをまとめています。 ※ヒゲ脱毛の効果は個人差があるので、そこはご理解した上で参考としてお読みください。 男の身だしなみのひとつ、 『ヒゲ剃り』 ただ、この記事を読んでくれている人は 「ヒゲって鬱陶しいな」 と感じているんじゃないでしょうか?ちなみに僕はヒゲ鬱陶しい派です。 いらないって言ってんのに毎日生えてくるし、毎日剃ってると肌がヒリヒリして赤みを帯びる。 僕はヒゲが濃すぎるって程じゃないけど ...
読んでみる
【ようやく見つけた】こんなカード収納付きiPhoneケースを待っていたのです
iPhoneケースにカード収納したいでも全然しっくりくるのが見つからない 僕みたいなiPhoneケース難民な方いらっしゃると思うんですよね。 カードは絶対入れたい、だけど手帳型は使いにくくて嫌だ、スリーブ型はカードが落ちそうで怖いからNG はい、これ僕のことです。この時点で大半の選択肢が消えます。 フタが出来てカードは落ちないけどケース自体が超分厚いのも避けたい。旅行に持って行くガラガラのタイプのやつとかあれ、ポケットに入らないでしょ。 なんか良さそうだと思うものがあっても材質がレザーだったり。 レザーケ ...
読んでみる
情報商材、全てが詐欺じゃないと思う。トータル8万円で買ってみた実体験より。
【本記事の内容】 この記事は僕が実際にトータル8万円出して買った情報商材から得られたことをまとめています。 実際買った人の感想を知りたいなら読み進めてみてください。 詐欺が多いと言われる情報商材についてそんなものを買うべきか、買わないべきか。 これについて書いてみようと思います。 情報商材に関しては多数の方は”反対派”の様な気がします。 ちなみに僕自身はというと、情報商材を買う側の人間です。利用者ですね。 ブログで稼ぐための教材にトータルで8万円使いました。(3万円と5万円の情報商材です) 馬鹿だなーと思 ...
読んでみる
電動歯ブラシのサブスク『Dentaly』オシャレな電動歯ブラシならコレがベスト!
【本記事の内容】 電動歯ブラシを使いたいと思っているあなたへ。 こういったものをお求めであればぜひ読み進めてみてください。必要十分な機能でコスパが高くておしゃれな電動歯ブラシ『Dentaly』を実使用レビューを絡めながらご紹介します。 僕は既に別の電動歯ブラシのサブスク『GALLEIDO DENTAL MEMBER(以後ガレイド)』を使っていてサービス、品質共に満足していました。 ですが、後発の電動歯ブラシのサブスク『Dentaly(デンタリー)』を使ってみることにしました。 で、結果はというと、 使って ...
読んでみる
サンペレグリノは美容やダイエットに効果的!成分や特徴をレビュー
この記事は、ダイエットや疲労回復に効果がある炭酸水の中から、僕が水ダイエットに取り入れている『サンペレグリノ』を紹介している記事です。 サンペレグリノ 僕が愛飲している炭酸水です。疲れた時とか水ダイエットに取り入れています。 サンペレグリノはダイエットや美容にも効果があるミネラルが入ってるの炭酸水なので 強いカラダを作ったり、キレイになったり、体質改善するにはおすすめの炭酸水です。 以降、この記事では 成分や特徴 飲むと何かいい効果あるの? どこに売ってるのか? をまとめてます。 リンク 炭酸水『サンペレ ...
読んでみる
歯並びが悪くても電動歯ブラシを使えば歯磨きが楽になった話
【本記事の内容】 歯並びが良くないけど、電動歯ブラシって使えるのか?と疑問をお持ちのあなたへ。 という理由を我が家の実体験ベースでお話しします。ぜひ読み進めてみてください。 「歯並び悪くても電動歯ブラシって使えるの?」 妻の放ったこの一言からこの記事を書くことになりました。 僕はわりと歯並びが良い方ですが、妻は若干良くないほうなのです。 身長150cmで小柄、頭が小さいので必然的に顎が小さい。親知らずは生えてないので上下各14本なんだけど、 顎が小さいと必然的に歯の生えるスペースが狭いので、キレイに並ぶの ...
読んでみる
『EQUALS WALL V3 ハイタイプ』レビュー【空間を広く見せる、魅せテレビスタンド】
この記事は、家にあると超絶カッコイイ魅せテレビスタンド『EQUAL WALL V3 ハイタイプ』をレビューしています。実際にEQUALS V3 ハイタイプを実際に使っている様子を見たい人には読んでほしい記事です。 新築購入にあたってテレビ周りを買い替えることになりました。 今までテレビ台を使ってましたが、今回はテレビスタンドを採用することに。 購入したのはこれ! EQUALS WALL V3 ハイタイプ リンク めちゃかっこよくないですか? 今まで35年間、テレビにはテレビ台!っていう固定観念し ...
読んでみる
モバイルディスプレイのメリットとデメリット、購入時に押さえておきたいポイントを解説
【本記事の内容】 超便利ガジェット『モバイルディスプレイ』について調べてるんだけど、 こういった内容で困っている方へ。選ぶ際の注意すべきポイントとおすすめのモバイルディスプレイを紹介します。ぜひ読み進めてみてください。 このブログがきっかけでモバイルディスプレイに興味を持っていただけてたら嬉しいのですが、いざ調べてみるといっぱいありすぎて疲れた...こんな状態に陥っていませんか? 以前僕が探した時は、まさにこの手探り状態でした。 この記事を読んでくれてる皆さんも少なからず同じ悩みを抱えてると思います。なの ...
読んでみる
Switchのテレビ出力に純正ドックは必要なし!おすすめ代替品をレビュー
僕が実際に使ったものを中心に、Nintendo Switchの純正ドック代替品を紹介しています。取り回しで不満がある方はぜひ読んでみてください。 Nintendo Switchを旅行先や友人宅、あるは自室で大きい画面でプレイしたい!だけど、 ドックをいちいち外すのは面倒だ! はたまた、新型Nintendo Switchの有線LANアダプタが付属したドックが欲しい!だけど、 高い…! Switchのドックに関してこんな不満を抱えている方はこの記事が役に立つと思います。 僕は純正ドックを使わずにNintend ...
読んでみる